Содержание
Образец адресного листка убытия 2022
Захарова Марина Валерьевна
33113
Распечатать
Поделиться
Размер шрифта:
Изменение адреса проживания связано с процедурой снятия с учета по прежнему адресу проживания и постановкой на учет по новому месту жительства. Одним из документов, часто запрашиваемых при оформлении такой процедуры, является листок убытия. В статье рассмотрена обязательность наличия такого документа по законодательству РФ, приведен образец заполнения адресного листка убытия (форма 7).
Содержание
Для снятия с учета по месту проживания необходимо лично обратиться к лицу, ответственному за прием и передачу документов в органы регучета (это может должностное лицо МФЦ), и предоставить следующие документы:
- паспорт;
- заявление о снятии с регучета в произвольной форме;
- адресный листок убытия.

Обязательно ли наличие листка убытия?
Вопросами миграции в России занимается МВД. Процедура снятия с учета по месту жительства установлена Приказом ФМС России от 11.09.2012 № 288. Так, п. 31 Приказа установлено право граждан при прибытии к новому месту жительства предоставить форму № 7, выданную по прежнему адресу проживания. Выдать ее должно лицо, ответственное за прием и передачу документов в органы регучета. Но наличие такой справки не обязательно, и отказ в регистрации при его отсутствии незаконен. Поэтому, если у вас нет данного документа, миграционная служба по новому месту жительства в паспорте сделает две отметки: о выбытии и о прибытии.
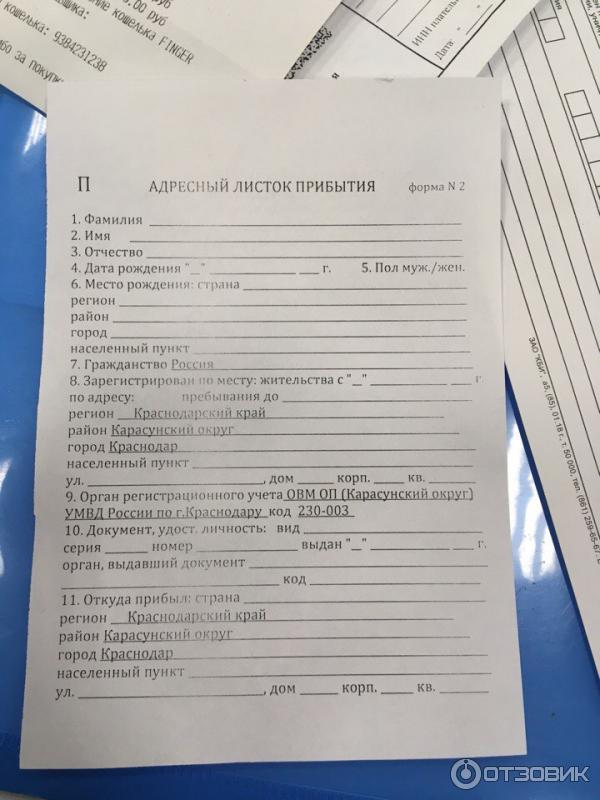
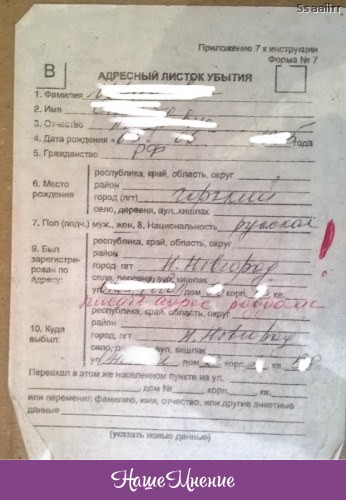
Образец листка убытия с прежнего места жительства
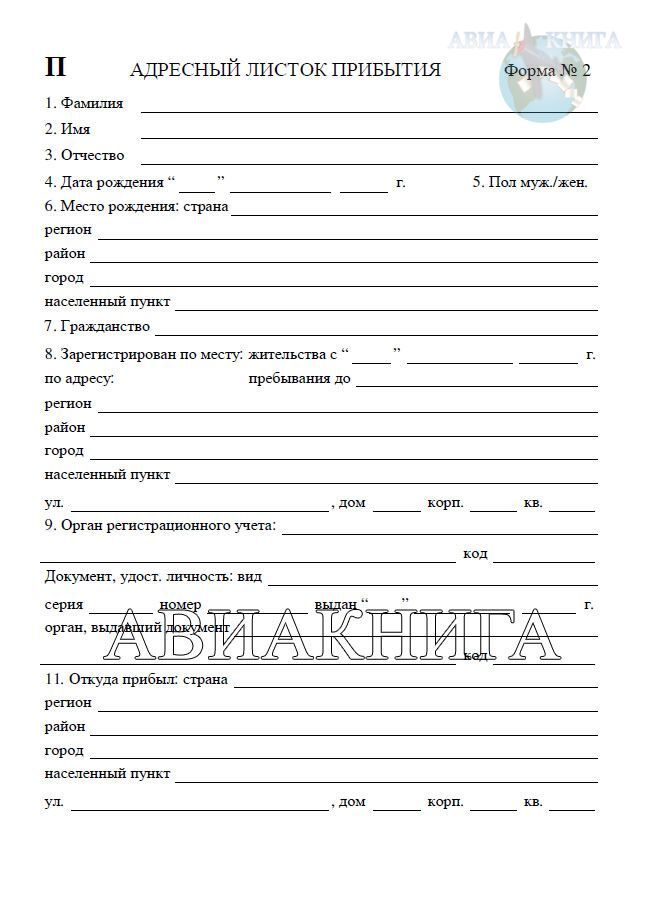
Форма анкеты установлена Приказом № 288 и известна как форма № 7. Скачать бланк (адресный листок убытия, форма 7) можно в конце статьи. Трудностей при заполнении анкеты обычно не возникает. Она состоит из 17 пунктов.
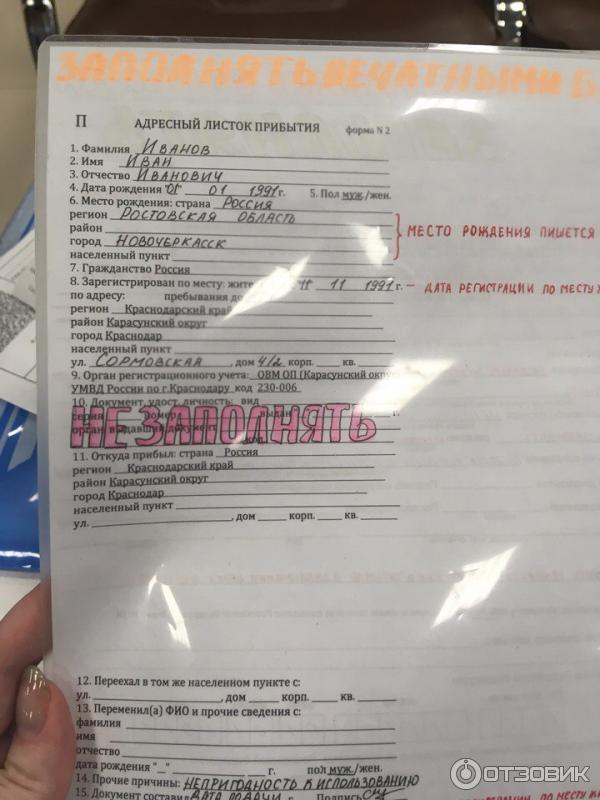
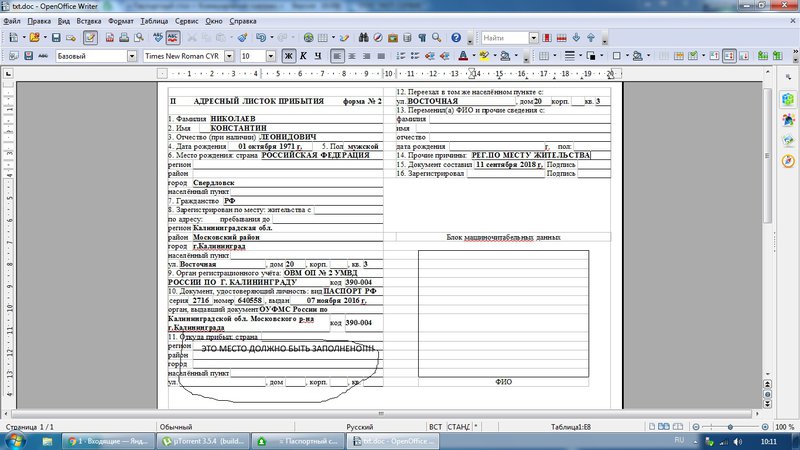
Лицевая сторона содержит следующую информацию:
- Имя (полностью).

- Фамилия.
- Отчество (если имеется).
- Дата рождения в формате «ДД, ММ, ГГГГ». Важно: месяц — прописью, а число и год — цифрами.
- Пол.
- Место рождения указывается так, как записано в паспорте или свидетельстве о рождении.
- Гражданство.
- Данные о регистрации по адресу проживания или пребывания. Сначала указывается дата, затем полный адрес.
- Орган регучета: указывается название и код подразделения, в которое подаются заявление и форма № 7.
- Удостоверяющий личность документ с указанием вида, серии, номера, даты и органа, выдавшего его.
- Новый адрес.
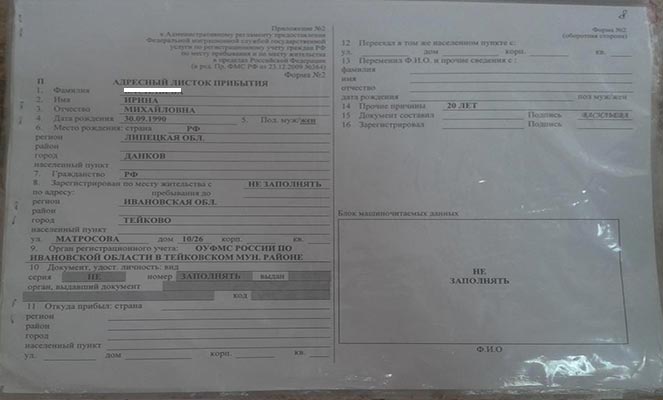
Оборотная сторона содержит пункты 12–17, из них обязательным является только двенадцатый, остальные заполняются по необходимости:
- Адрес бывшего места жительства. Повторяет информацию из п. 8.
- Новый адрес проживания, если переезд состоялся внутри одного и того же населенного пункта.
- Если произошли изменения Ф.И.О. и других сведений (даты рождения, пола), их нужно будет указать в этом пункте.

- Указываем, почему изменились личные данные.
- Лицо, заполняющее анкету, ставит дату заполнения и подписывает ее.
- Должностное лицо, ответственное за правильность заполнения бланка, проставляет дату и ставит свою подпись. Это будет означать, что все сведения, представленные в документе, проверены и достоверны, а сам листок оформлен правильно.
Документ заполняется в двух экземплярах.
Итак, документы оформлены и сданы. Лицо, ответственное за их прием и передачу в органы регистрационного учета, в течение 3 дней передает паспорт, заявление и адресный листок убытия в территориальный орган МВД России. На основании полученной информации орган регучета в течение 3 дней осуществляет снятие с учета по прежнему адресу, и в течение 1 рабочего дня сведения об этом должны появиться в автоматизированной базе данных. После этого можно забрать второй экземпляр формы № 7 и паспорт с отметкой о снятии с учета.
Встать на регистрационный учет нужно в течение 7 дней со дня прибытия на новое место жительства.
Для регистрации на ПМЖ в России гражданам стран по упрощенному порядку также требуется оформлять такой документ (в частности, гражданам Республики Беларусь).
Как получить листок убытия в Белоруссии
Для оформления граждан Беларуси для ПМЖ в РФ необходимо наличие оформленного листка убытия с прежнего места проживания (форма 20). Порядок проставления отметки о выезде в паспорт с оформлением листка установлен Постановлением МВД Республики Беларусь от 18.05.2015 г. № 149. В г. Минске и областных центрах адресные листы составляются в трех экземплярах, в других городах — в двух.
После оформления отметки об убытии один экземпляр формы 20 вместе с паспортом возвращаются заявителю.
Образец листа убытия из Республики Беларусь
Скачать форму №7
‘;}
Распечатать
Поделиться
Захарова Марина Валерьевна
Все статьи автора
Вам может быть интересно:
Подписывайтесь на наш канал в Telegram
Мы расскажем о последних новостях и публикациях
Подписаться
Адресный листок убытия.
 Форма № 7: бланк, образец 2022
Форма № 7: бланк, образец 2022
Бланки и образцы документов / Листок /
Документ относится к группе «Листок». Рекомендуем сохранить ссылку на эту страницу в своем социальном профиле или скачать файл в удобном вам формате.
Приложение N 4 к Административному регламенту предоставления Федеральной миграционной службой государственной услуги по регистрационному учету граждан Российской Федерации по месту пребывания и по месту жительства в пределах Российской Федерации
Форма N 7
--------------------------------------------------------------------------- ¦ В АДРЕСНЫЙ ЛИСТОК УБЫТИЯ форма N 7 ¦ ¦ ¦ ¦1. Фамилия _____________________________________________________________¦ ¦2. Имя _____________________________________________________________¦ ¦3. Отчество (при наличии) _______________________________________________¦ ¦4. Дата рождения "__" _________________ ____ г.5. Пол муж./жен.¦ ¦6. Место рождения: страна _______________________________________________¦ ¦регион __________________________________________________________________¦ ¦район ___________________________________________________________________¦ ¦город ___________________________________________________________________¦ ¦населенный пункт ________________________________________________________¦ ¦7. Гражданство __________________________________________________________¦ ¦8. Был зарегистрирован по месту: жительства с "__" ______________ ____ г.¦ ¦по адресу: пребывания до "__" ______________ ____ г.¦ ¦регион __________________________________________________________________¦ ¦район ___________________________________________________________________¦ ¦город ___________________________________________________________________¦ ¦населенный пункт ________________________________________________________¦ ¦ул.
_____________________________, дом _______ корп. ______ кв. _________¦ ¦9. Орган регистрационного учета: ________________________________________¦ ¦__________________________________________ код __________________________¦ ¦10. Документ, удост. личность: вид ____________________________________¦ ¦серия ________ номер ___________________ выдан "__" _____________ ____ г.¦ ¦орган, выдавший документ ________________________________________________¦ ¦____________________________________ код ________________________________¦ ¦11. Куда выбыл: страна _____________________________________________¦ ¦регион __________________________________________________________________¦ ¦район ___________________________________________________________________¦ ¦город ___________________________________________________________________¦ ¦населенный пункт ________________________________________________________¦ ¦ул. _____________________________, дом _______ корп.
______ кв. _________¦ ---------------------------------------------------------------------------
Размер 105 x 145
Форма N 7
(оборотная сторона)
--------------------------------------------------------------------------- ¦12. Откуда прибыл: страна ____________________________________________¦ ¦регион __________________________________________________________________¦ ¦район ___________________________________________________________________¦ ¦город ___________________________________________________________________¦ ¦населенный пункт ________________________________________________________¦ ¦ул. _____________________________, дом _______ корп. ______ кв. _________¦ ¦ ¦ ¦13. Переехал в том же населенном пункте на: ¦ ¦ул. _____________________________, дом _______ корп. ______ кв. _________¦ ¦14. Переменил(а) ФИО и прочие сведения на: ¦ ¦фамилия ________________________________________________________________¦ ¦имя ________________________________________________________________¦ ¦отчество ________________________________________________________________¦ ¦дата рождения "__" _________________ ____ г.пол муж./жен. ¦ ¦15. Прочие причины: _____________________________________________________¦ ¦16. Документ составил "__" ____________ ____ г. Подпись __________¦ ¦17. Снятие с рег. учета "__" __________ ____ г. Подпись __________¦ ¦ ¦ ¦ оформил ¦ ¦ ¦ ¦Блок машиночитабельных данных ¦ ¦ ¦ ¦-------------------------------------------------------------------------¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦¦ ¦-------------------------------------------------------------------------¦ ¦ ФИО ¦ ---------------------------------------------------------------------------
Размер 105 x 145
Источник — Приказ ФМС России от 11. 09.2012 № 288 (с изменениями и дополнениями на 2014 год)
09.2012 № 288 (с изменениями и дополнениями на 2014 год)
Руководство для начинающих Обновлено для 2022 года
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ищете как настроить контактную форму 7 ? Не волнуйтесь, мы покажем вам точные шаги, которые необходимо предпринять для установки и настройки плагина.
Contact Form 7 — самый старый и самый популярный плагин контактной формы. Вы могли бы подумать, что настроить его должно быть легко, но это не всегда так. Не беспокойтесь, в этом пошаговом руководстве мы проведем вас через весь процесс и покажем, как создать форму с помощью плагина с нуля.
Начнем.
📚 Содержание:
- Как установить контактную форму 7 🧑💻
- Как настроить контактную форму 7 🖱️
- Как создать собственную форму в контактной форме 7 📝
- Настроить параметры доставки почты 🔧
- Опубликовать форму
-
-
тел*указывает, что мы имеем дело с полем номера телефона. -
тел-717— уникальный идентификатор поля. Предупреждение; в вашем случае этот номер будет другим — уникальным для вашей конкретной формы и поля. -
Тел.— это просто мой собственный фрагмент текста, который я хочу поместить рядом с самим полем формы. Это просто пример. Вы можете сделать все, что вам нравится.
Первый шаг — установить плагин. Вы можете загрузить его из официального репозитория на WordPress.org или найти прямо в панели управления WordPress.
Вы можете загрузить его из официального репозитория на WordPress.org или найти прямо в панели управления WordPress.
Для этого на панели управления WordPress выберите в меню Плагины → Добавить плагин .
Затем введите Контактная форма 7 в функцию поиска. После отображения плагина Contact Form 7 нажмите Install → Activate .
После активации вы сможете найти функциональные возможности плагина в новой области Contact на панели управления WordPress.
ℹ️ Примечание; прочтите это, если хотите узнать больше о том, как установить плагин WordPress.
Плагин автоматически создаст для вас базовую контактную форму. Вы можете получить к нему доступ, перейдя по адресу Contact → Contact Forms → Contact Form 7 . Форма функциональна с самого начала.
Форма автоматически создается плагином
Если вы хотите создать форму с нуля, мы покажем вам в разделе ниже. После этого мы покажем, как настроить параметры электронной почты, как обеспечить безопасность формы и как опубликовать форму на вашем веб-сайте.
После этого мы покажем, как настроить параметры электронной почты, как обеспечить безопасность формы и как опубликовать форму на вашем веб-сайте.
Чтобы использовать эту форму на своем сайте, просто возьмите шорткод, который вы видите на изображении выше, и скопируйте и вставьте его в любой пост или на страницу вашего сайта. Чаще всего такая форма размещается на вашей странице контактов. Вот как это может выглядеть:
Как только вы опубликуете страницу, ваши посетители смогут использовать ее для прямого контакта с вами. Каждое сообщение, отправленное через форму, будет доставлено на адрес электронной почты, связанный с учетной записью основного администратора на вашем сайте.
При этом Contact Form 7 также позволяет настраивать стандартную форму или создавать совершенно новые формы с настраиваемыми полями. Вот как это сделать:
Для начала перейдите к Contact → Contact Forms , нажмите Add New и введите имя вашей новой формы.
Вы заметите, что плагин автоматически создал некоторые основные поля формы, такие как имя, электронная почта, тема и сообщение.
Шаблон контактной формы 7 по умолчанию
В большинстве случаев вы, вероятно, захотите сохранить эти поля и, возможно, добавить еще несколько в зависимости от ваших потребностей. Например, мы покажем вам, как добавить поле для номера телефона.
Чтобы добавить новое поле, выберите из тегов доступных в верхней части панели редактора форм. Я говорю о них:
Теги формы
Чтобы добавить поле с номером телефона, нажмите на тег tel . Сразу появится всплывающее окно.
Телефонная бирка
Во всплывающем окне есть несколько вариантов. Вы можете оставить имя , значение по умолчанию, атрибут ID, и атрибут класса без изменений. Выберите параметр Обязательное поле и нажмите Вставить тег .
Теперь пришло время добавить метку к вашему новому полю. Вот как это должно выглядеть (выделено на изображении):
Вот как это должно выглядеть (выделено на изображении):
Контактная форма 7 ярлыков
Вот что там происходит:
Сохраните форму.
На этом этапе вы можете взять шорткод формы и скопировать и вставить его в любой пост или на страницу вашего сайта. Вот как выглядит моя форма на демо-сайте:
Форма, созданная с помощью плагина
Вы можете создать больше полей с помощью других тегов формы. Я предлагаю прочитать официальную документацию, чтобы узнать больше о доступных тегах и о том, как их использовать.
Теперь, когда ваша форма готова, пришло время настроить действия после того, как кто-либо попытается связаться с вами через нее. Это важный шаг, потому что, если электронные письма не настроены должным образом, вы не будете получать уведомления, когда кто-то заполняет форму.
Вы можете найти настройки электронной почты на вкладке Mail , расположенной рядом с редактором форм:
Вкладка настроек электронной почты
Вот краткое изложение всех параметров, доступных на странице настроек электронной почты:
До
Когда кто-то заполняет форму, плагин захочет уведомить вас, отправив вам электронное письмо. Таким образом, в этом варианте вам нужно будет ввести свой адрес электронной почты. По умолчанию контактная форма 7 использует адрес электронной почты администратора сайта, но вы можете изменить его, если не хотите его использовать.
Из
Это поле позволяет настроить поле из электронной почты. Хорошей практикой является указание здесь названия вашего сайта. Там же указан адрес электронной почты отправителя.
Хорошей практикой является указание здесь названия вашего сайта. Там же указан адрес электронной почты отправителя.
Субъект
Здесь вы можете настроить тему сообщения электронной почты, которое вы получите. Если вы не знаете, зачем вам это нужно, мы рекомендуем оставить для этого параметра значение по умолчанию.
Настройки электронной почты
Дополнительные заголовки
С помощью этой опции вы можете добавить Cc или Bcc получателей электронной почты. Взгляните на это руководство, чтобы узнать, как это сделать.
Тело сообщения
Здесь вы можете настроить тело сообщения электронной почты.
В большинстве случаев вам не нужно возиться с этим, если вы не хотите включать что-то действительно конкретное в тело письма.
Например, если вы решите подключить форму к CRM вашей компании, может быть полезно добавить сюда еще несколько тегов, чтобы CRM было легче классифицировать электронную почту. Если это не звонит в колокольчик, просто оставьте эту часть как есть.
Если это не звонит в колокольчик, просто оставьте эту часть как есть.
Файловые вложения
Если вы добавили в форму поле загрузки файла, обязательно укажите здесь тег файла.
Почта (2)
Здесь вы можете настроить автоматический ответ по электронной почте человеку, который связался с вами через форму. Это может быть полезно, если вы используете форму в маркетинговых целях или хотите подтвердить человеку, что вы получили его электронное письмо.
👉 Не стесняйтесь экспериментировать с этой функцией, но мы не будем описывать ее здесь, так как она более продвинутая.
Мы упоминали об этом пару раз выше, но чтобы сделать это руководство более последовательным, вот более подробное руководство о том, как опубликовать вашу форму и убедиться, что все ваши посетители могут ее видеть.
Выберите Контакт → Контактные формы . Затем скопируйте шорткод рядом с формой, которую вы хотите добавить на свой сайт.
Затем откройте страницу или сообщение, куда вы хотите вставить контактную форму. Вставьте шорткод в текстовую область редактора сообщений, где вы хотите отобразить контактную форму.
Просмотрите страницу и, если вас устраивают результаты, нажмите Опубликовать . Как только ваша контактная форма будет запущена, протестируйте ее, чтобы убедиться, что она работает. Ваш ответ контактной формы должен быть отправлен непосредственно на адрес электронной почты, указанный в настройках Mail . Если ваш почтовый ящик остается пустым, проверьте спам/нежелательную почту, прежде чем приступать к устранению неполадок.
На этом мы подошли к концу, как настроить контактную форму 7!
Перейти к началу
К настоящему времени у вас должна быть запущена и запущена контактная форма 7. Этот плагин поставляется с полным набором функций, необходимых для того, чтобы ваши посетители могли отправлять вам сообщения и получать их прямо в папку «Входящие». Тем не менее, с плагином вы можете сделать гораздо больше.
Тем не менее, с плагином вы можете сделать гораздо больше.
Например, Contact Form 7 интегрируется с популярными и доступными сервисами электронного маркетинга, такими как Sendinblue, Mailchimp и другими. Это означает, что вы можете собирать электронные письма через контактную форму 7 и экспортировать их в выбранный вами инструмент электронного маркетинга. Кроме того, существует множество сторонних плагинов, которые вы можете использовать для еще большего расширения функциональности плагина.
Что вы думаете о контактной форме 7? Было ли легко установить и использовать для вас? Дайте нам знать в комментариях ниже.
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Исходный текст Меган Джонс, Суфия Бану и Карол К.
Как настроить стиль контактной формы 7, чтобы он соответствовал вашему веб-сайту
С более чем миллионом активных установок Contact Form 7 на сегодняшний день является одним из самых популярных плагинов WordPress. Его популярность, вероятно, во многом связана с правдой, стоящей за его описанием: «Простой, но гибкий».
Его популярность, вероятно, во многом связана с правдой, стоящей за его описанием: «Простой, но гибкий».
Contact Form 7 позволяет создавать несколько контактных форм, используя только простую HTML-разметку (которую он генерирует для вас). После создания каждую форму можно быстро развернуть, разместив соответствующий короткий код там, где вы хотите, чтобы форма отображалась; на странице, в записи или в области виджета. Сообщения, отправленные через формы, отправляются на адрес электронной почты, указанный в настройках плагина, а со спамом борются за счет поддержки CAPTCHA и Akismet.
Контактная форма 7 настолько проста, что кажется, буквально каждый может эффективно ее использовать. Стиль тоже должен быть простым. Но, возможно, слишком просто для некоторых. По умолчанию плагин Contact Form 7 не стилизует свои формы. Любой стиль, который у них есть, является результатом стилей по умолчанию, присутствующих в таблице стилей темы WordPress.
Обычно приводит к чему-то довольно простому, например:
К сожалению, такая форма, хотя и простая и гибкая, может быть не так красиво оформлена, как другие элементы на веб-сайте. В результате многие счастливые пользователи ищут альтернативу контактной форме 7 с большим количеством вариантов стиля. К счастью, с небольшим количеством CSS альтернатива плагина не требуется.
В результате многие счастливые пользователи ищут альтернативу контактной форме 7 с большим количеством вариантов стиля. К счастью, с небольшим количеством CSS альтернатива плагина не требуется.
В сегодняшнем посте я поделюсь серией советов, которые откроют широкий спектр возможностей оформления Contact Form 7 для всех, использующих любую тему.
Как настроить стиль контактной формы 7 в соответствии с вашим веб-сайтом
Подпишитесь на наш канал Youtube
Где редактировать контактную форму 7 CSS (и почему)
Важно, чтобы при добавлении пользовательского CSS вы не добавляли его в таблицу стилей контактной формы 7 или родительской темы. Любые внесенные вами изменения или дополнения будут перезаписаны, как только тема и/или плагин будут обновлены.
Вместо этого вы захотите добавить приведенный ниже CSS в CSS вашей дочерней темы. Вы также можете использовать функцию пользовательского CSS в Jetpack, или, если ваша тема предоставляет раздел в своей панели администратора для пользовательского CSS, вы также можете использовать его.
Вы также можете использовать функцию пользовательского CSS в Jetpack, или, если ваша тема предоставляет раздел в своей панели администратора для пользовательского CSS, вы также можете использовать его.
Хорошо, теперь, когда мы знаем, где разместить стили, которые мы рассмотрим ниже, давайте начнем!
Как создать стили формы для всего сайта
Давайте начнем с внесения некоторых общих правок, которые будут применяться ко всей форме. Мы можем сделать это с помощью селектора классов .wpcf7 , а затем добавить под ним стили.
(Я также настоятельно рекомендую вам разместить закомментированный заголовок, который я написал ниже, в вашей таблице стилей, чтобы обозначить, где начинаются стили вашей контактной формы 7.)
/* Контактная форма 7 стилей
-------------------*/
.wpcf7 {
цвет фона: #F0F0F0;
граница: 5px сплошная #666666;
}
После добавления приведенного выше кода в таблицу стилей каждая форма, которую вы создаете с помощью Contact Form 7, будет иметь стили фона и границ, которые вы только что определили. Ниже приведен пример.
Ниже приведен пример.
Как видите, есть некоторые проблемы с интервалами. Чтобы исправить это, вам нужно настроить поля между границей и внутренними элементами формы. Вы можете сделать это с помощью кода ниже.
.wpcf7-форма {
поле слева: 25px;
поле справа: 25px;
поле сверху: 25px;
На моем тестовом сайте это привело к следующему:
Примечание. Эти стили могут немного по-разному влиять на ваши формы из-за того, что мы, скорее всего, работаем с разными темами. Это не означает, что этот код не будет работать для вас, просто вам, возможно, придется немного изменить цифры, чтобы все было правильно для вашего сайта.
Как создать стили полей формы для всего сайта
Один из наиболее частых запросов, которые возникают у пользователей при оформлении контактной формы 7, заключается в том, как они могут настроить ширину полей. В частности, область сообщений, которая не простирается очень далеко.
Приведенный ниже код расширит область сообщения до желаемой ширины (при настройке). Я установил свой в примере на 95%, так как это выглядело лучше всего в моем воображаемом варианте использования. Вы также можете настроить его в соответствии с вашими потребностями, используя процент или фиксированное количество пикселей.
.wpcf7-текстовое поле {
ширина: 85%;
}
Вы также можете настроить ширину других полей, отрегулировав селектор класса ввода .
.wpcf7 ввод {
ширина: 50%;
}
Если вы не хотите настраивать все свои поля ввода по одним и тем же критериям, вы можете немного углубиться, выбрав только те, которые вас интересуют. В приведенном ниже примере я решил просто изменить свои текстовые поля, чтобы моя отправка кнопка также не влияет.
.wpcf7-текст {
ширина: 50%;
}
После всех вышеперечисленных изменений я смог оформить форму, которую вы видите ниже.
Я лично не хотел менять цвет кнопки, но думаю, что это, скорее всего, еще одно распространенное желание. Поэтому, если вы хотите изменить цвет кнопки, вы можете использовать приведенный ниже CSS для экспериментов.
.wpcf7-отправить {
фон: #555555;
цвет: #ffffff;
}
С этими фрагментами CSS каждая форма, созданная с помощью Contact Form 7, будет выглядеть так, как показано на изображении выше. Но что происходит, когда вы хотите, чтобы одна конкретная форма отличалась от всех остальных?
Как оформить конкретную форму
Получение определенного идентификатора CSS, необходимого для внесения изменений стиля в определенную форму, может быть немного хлопотным, но это возможно, если немного повозиться.
Первое, что вам нужно сделать, это добавить шорткод формы на свой сайт и просмотреть его. (Вы заметите, что внутри этого шорткода есть номер идентификатора, но на самом деле это не полный идентификатор, который вам понадобится. )
)
Затем, используя функцию проверки элемента Google Chrome или что-то подобное в другом браузере, взгляните на код формы. Используя это, вы найдете полный идентификатор формы.
В моем случае идентификационный номер в моем шорткоде был 4407 . Полный идентификатор оказался wpcf7-f4407-p4405-o1 . Это означало, что я мог вносить дальнейшие изменения только в эту конкретную форму, используя приведенный ниже код с различными критериями, которые отличались от моих настроек для всего сайта.
#wpcf7-f4407-p4405-o1 {
цвет фона: #333333;
граница: 5px сплошная #0074A2;
}
Как стилизовать определенные поля
То же самое можно сделать с определенными полями. Вместо того, чтобы отслеживать определенный класс CSS или идентификатор в браузере, все, что вам нужно сделать, это добавить его в конструктор форм.
Когда вы создаете тег для размещения в построителе форм, вы заметите, что есть два варианта создания идентификатора, класса или обоих.
В этом примере я решил создать класс с именем custom-field . Если вы сделаете то же самое (или что-то подобное), вы сможете стилизовать только это поле, используя свой новый идентификатор (или класс), как показано ниже.
# настраиваемое поле {
цвет: #ffffff;
граница: 2px сплошная #333333;
}
Как создавать настраиваемые макеты форм для флажков и круговых кнопок
По умолчанию флажки и радиусы отображаются слева направо.
Но из-за личных предпочтений или конкретного варианта использования, в котором может быть предпочтительнее отображать их сверху вниз, вы можете использовать один из двух вариантов ниже.
Используйте это, чтобы отобразить флажки или радиальные кнопки сверху вниз и слева.
.wpcf7-элемент-списка {
дисплей: блок;
}
Используйте это, чтобы отобразить флажки и радиальные кнопки сверху вниз и справа. Также убедитесь, что при создании тега для этой опции установлен флажок «Сначала метка».
.wpcf7-элемент-списка {
отображение: таблица-строка;
}
.wpcf7-элемент-списка * {
отображение: таблица-ячейка;
}
Дополнительный совет: как удалить заголовки полей и использовать вместо них текст-заполнитель
Этот совет не требует использования CSS, как другие выше, а скорее простой настройки разметки, используемой в конструкторе форм Contact Form 7.
Иногда нет необходимости иметь заголовки полей, особенно когда вы можете поместить текст-заполнитель в сами поля, поясняющий, какая информация там содержится.
Если это так на вашем сайте, то все, что вам нужно сделать, это удалить заголовки в конструкторе форм и добавить замещающий текст, как я сделал в примере ниже.
[email* ваш адрес электронной почты заполнитель "Адрес электронной почты"]
[textarea местозаполнитель вашего сообщения "Поговори со мной"]
В результате получается более чистая форма с меньшим количеством беспорядка.




 5. Пол муж./жен.¦
¦6. Место рождения: страна _______________________________________________¦
¦регион __________________________________________________________________¦
¦район ___________________________________________________________________¦
¦город ___________________________________________________________________¦
¦населенный пункт ________________________________________________________¦
¦7. Гражданство __________________________________________________________¦
¦8. Был зарегистрирован по месту: жительства с "__" ______________ ____ г.¦
¦по адресу: пребывания до "__" ______________ ____ г.¦
¦регион __________________________________________________________________¦
¦район ___________________________________________________________________¦
¦город ___________________________________________________________________¦
¦населенный пункт ________________________________________________________¦
¦ул.
5. Пол муж./жен.¦
¦6. Место рождения: страна _______________________________________________¦
¦регион __________________________________________________________________¦
¦район ___________________________________________________________________¦
¦город ___________________________________________________________________¦
¦населенный пункт ________________________________________________________¦
¦7. Гражданство __________________________________________________________¦
¦8. Был зарегистрирован по месту: жительства с "__" ______________ ____ г.¦
¦по адресу: пребывания до "__" ______________ ____ г.¦
¦регион __________________________________________________________________¦
¦район ___________________________________________________________________¦
¦город ___________________________________________________________________¦
¦населенный пункт ________________________________________________________¦
¦ул. _____________________________, дом _______ корп. ______ кв. _________¦
¦9. Орган регистрационного учета: ________________________________________¦
¦__________________________________________ код __________________________¦
¦10. Документ, удост. личность: вид ____________________________________¦
¦серия ________ номер ___________________ выдан "__" _____________ ____ г.¦
¦орган, выдавший документ ________________________________________________¦
¦____________________________________ код ________________________________¦
¦11. Куда выбыл: страна _____________________________________________¦
¦регион __________________________________________________________________¦
¦район ___________________________________________________________________¦
¦город ___________________________________________________________________¦
¦населенный пункт ________________________________________________________¦
¦ул. _____________________________, дом _______ корп.
_____________________________, дом _______ корп. ______ кв. _________¦
¦9. Орган регистрационного учета: ________________________________________¦
¦__________________________________________ код __________________________¦
¦10. Документ, удост. личность: вид ____________________________________¦
¦серия ________ номер ___________________ выдан "__" _____________ ____ г.¦
¦орган, выдавший документ ________________________________________________¦
¦____________________________________ код ________________________________¦
¦11. Куда выбыл: страна _____________________________________________¦
¦регион __________________________________________________________________¦
¦район ___________________________________________________________________¦
¦город ___________________________________________________________________¦
¦населенный пункт ________________________________________________________¦
¦ул. _____________________________, дом _______ корп. ______ кв. _________¦
---------------------------------------------------------------------------
______ кв. _________¦
--------------------------------------------------------------------------- пол муж./жен. ¦
¦15. Прочие причины: _____________________________________________________¦
¦16. Документ составил "__" ____________ ____ г. Подпись __________¦
¦17. Снятие с рег. учета "__" __________ ____ г. Подпись __________¦
¦ ¦
¦ оформил ¦
¦ ¦
¦Блок машиночитабельных данных ¦
¦ ¦
¦-------------------------------------------------------------------------¦
¦¦ ¦¦
¦¦ ¦¦
¦¦ ¦¦
¦¦ ¦¦
¦¦ ¦¦
¦-------------------------------------------------------------------------¦
¦ ФИО ¦
---------------------------------------------------------------------------
пол муж./жен. ¦
¦15. Прочие причины: _____________________________________________________¦
¦16. Документ составил "__" ____________ ____ г. Подпись __________¦
¦17. Снятие с рег. учета "__" __________ ____ г. Подпись __________¦
¦ ¦
¦ оформил ¦
¦ ¦
¦Блок машиночитабельных данных ¦
¦ ¦
¦-------------------------------------------------------------------------¦
¦¦ ¦¦
¦¦ ¦¦
¦¦ ¦¦
¦¦ ¦¦
¦¦ ¦¦
¦-------------------------------------------------------------------------¦
¦ ФИО ¦
---------------------------------------------------------------------------